
To begin, navigate to the Toolbar > Edit with Elementor > Header (the name of the template may be different)


Or go to Templates > Theme Builder > Header > Header (the name of the template may be different) > Edit with Elementor. Control the header template's layout, conditions, rules, and styles.

Please check these guides for further information:
Create Headers Using Elementor
Guide to Vamtam Elementor Builder
How to edit the logo image
You can edit the column and the Site logo styles:
https://docs.elementor.com/article/368-column-overview

Next, click on the "Save options" icon and select "Display conditions":

Here, you can add the Header template to whichever post or page.

Please check these guides for further information:
Vamtam Elementor Themes: How do different headers/footers be applied to other pages?
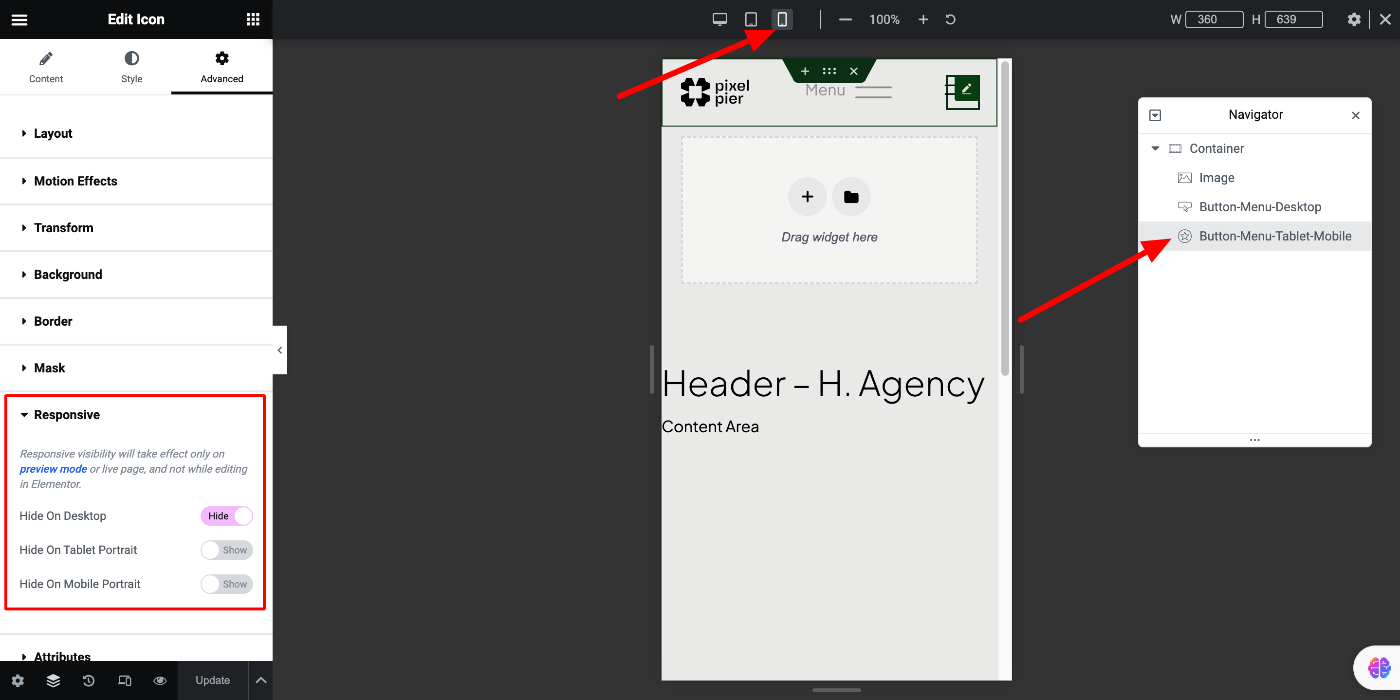
Editing the Header for mobile resolution
When hiding an element and switching to the view it’s hidden on, you will see that this element is “muted”:

This clearly indicates that this element will be hidden on the live site but still enables you to edit it as needed.
You can edit that specific area in the responsive mode that is not hidden. For example, if the element is visible on mobile but hidden on desktop and tablet, you can edit the element in the mobile view.
Switch between Desktop, Mobile or Tablet views by clicking on the corresponding icons at the bottom of the panel and editing the content dedicated to the corresponding resolution.
You can also check this instruction: https://elementor.com/help/mobile-editing/
