Thank you for purchasing our theme. Before you start, check out this setup guide and the relevant "How to Guides" documentation. We outline all kinds of good information and provide the details you need to use the theme.
Suppose you are unable to find your answer here in our documentation. In that case, we encourage you to search our Knowledgebase, watch the beginners' Video Tutorials, and also perform a search for your answer. Chances are your question or issue has already been brought up, and the answer is waiting to be found. If you cannot find it anywhere, please check out the guide "How to get theme support". Thank you! We hope you enjoy using the theme!
The theme is one of the best documented on Themeforest, it comes with the following:
- 100 + help articles written by us
- 34 Meticulously-scripted and professionally produced HD video tutorials for beginners
Extensive setup guide.
- In-Dashboard Contextual Help. There are little helpers everywhere in the interface that let you retrieve quick information about the fields you are currently viewing.
Introduction
Hi, we are VamTam Creative Design Agency specializing in Premium Niche WordPress Themes. We are passionate about good design and strive for perfection in our work.
If you are new to WordPress and this is your first site using this platform, it is a good idea to learn WordPress before working with the theme. We have 23 meticulously scripted and professionally-produced HD video tutorials for beginners that will help you to get familiar with WordPress.
Please note that you have to be logged in to our Help Desk to see the video guides.
Help us out!
We continually work on our documentation, so please let us know if you have any issues!
If you feel that our documentation has errors or can be improved, don't hesitate to get in touch with us.
Any contribution is much appreciated.
Thank you!
Licensing Terms
Please be advised that to use the theme legally, you need to purchase a separate license for each domain you are going to use the theme on. A single license is limited to a single domain/application. For more information, please refer to the license included with the theme or Licensing Terms on the ThemeForest site.
Installation and Updates
All VamTam Elementor Themes have been tested on all major browsers and the latest version of WordPress. We have reviewed the setup process multiple times and provided the best possible instructions.
We strongly recommend you use a fresh install of WordPress and integrate your content into the pages according to the documentation. Of course, you can try to implement the theme into your current WordPress, but we will not provide in-depth support. The theme has specific settings that may conflict with your current setup of categories, plugins, javascript use, and more.
Requirements for a VamTam Elementor Theme
To use VamTam Elementor Theme, you must run WordPress 6 or higher. Below is a list of items you should ensure your host can comply with.
- Check to ensure that your web host has the minimum requirements to run WordPress.
- Always make sure you are running the latest version of WordPress
- You can download the newest release of WordPress from the official WordPress website
- Always create secure passwords for FTP and Database
Install & Activate VamTam Theme
Before proceeding with the theme installation, check the Guidelines for Safely Importing Demo Content into an Existing WordPress Installation
You may check our in-depth installation tutorial or follow the instruction below:
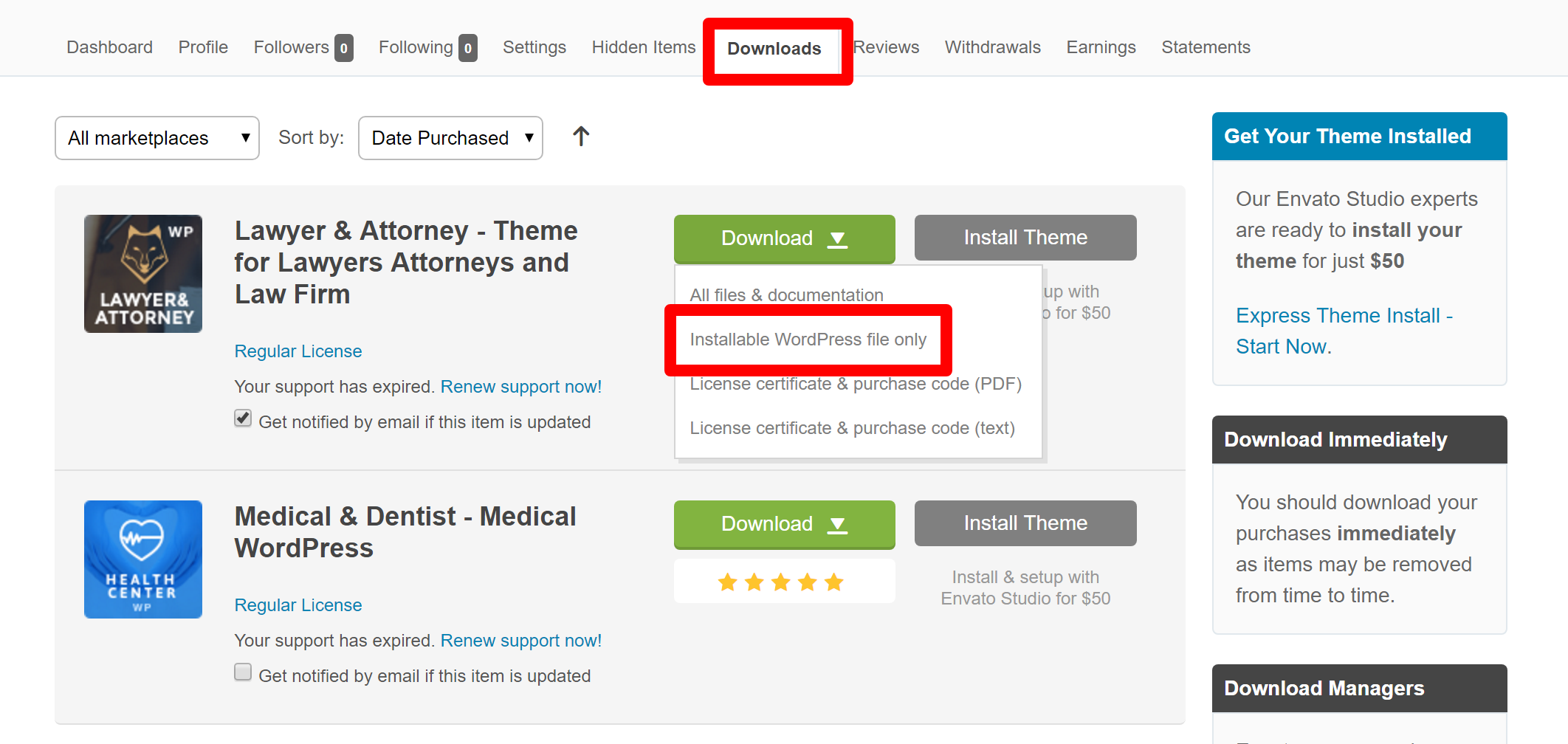
1. Download the "Installable WordPress file only" from your ThemeForest Account - "Downloads" tab.

2. Log in to your WordPress Administration Panel.
3. Select the Appearance panel, then Themes.
4. Select the "Install Themes" tab and select Upload.
5. Browse your computer to select the "theme name".zip file you've just downloaded.
6. Click Install Now, and WordPress will work its magic and install the theme.
7. Activate the theme.
8. Follow the steps to register the theme, install the recommended plugins and download the demo content.
Live Demo Content. How does it Help Me?
Please note that you must install the required plugins before importing the dummy content.
This is a great feature that helps novice WordPress users and veterans alike. This feature makes the necessary settings/configurations and installs demo content in the WordPress theme: categories, pages, posts, and widgets.
Your VamTam theme will look exactly like the one you see in our live preview. It doesn't matter if you know WordPress inside out or have seen it for the first time. It's always easier to modify posts, categories, pages, and widgets that are already there rather than creating them from scratch. Moreover, it is easier to understand how your new VamTam theme works.
Our Demo Content is a fantastic feature that will save you a lot of frustration and headache at the press of a button. Try it out. We promise you won't be disappointed.
Problems Installing?
On rare occasions, our themes may not be installed properly. If you have issues installing the theme, you might want to check the Common Installation Issues Guides first.
Updates
If you need to update a theme to a newer version, check this guide: Update Guide
Envato Elements Clients can only update the theme and bundled plugins using FTP.
The latest version of the bundled plugins can be found in this directory /theme-name/vamtam/plugins.
You can check the theme's changelog here: https://vamtam.com/changelog/
Elementor Site Settings
Vamtam Elementor Themes are entirely based on the Elementor builder. This way, you can enjoy complex and excellent designs, stunning animations, and all that with no coding. The theme can be styled globally, with the Elementor Site Settings, and locally - each Elementor widget with a local Style section can overwrite the global settings.
What are the Elementor Site Settings?
Each Elementor option that can be applied across your site is part of the Site Settings, which are centrally located within the Elementor Editor.
How do I access Elementor Site Settings?
Simply “Edit with Elementor” any page or post, click the hamburger menu icon in the upper left corner of the Elementor Widget Panel and click on Site Settings. Here you have options to control the Design System, which consists of Global Colors and Global Fonts; Theme Builder, which consists of Typography, Buttons, Images, and Form Fields settings; and User Preferences, which consists of Site Identity, Background, Layout, Lightbox, and Custom CSS settings.

Design System
Set predefined global colors (Primary, Secondary, Text, and Accent colors), inline custom colors, or create new global colors for use across your site. See Global Colors for all details.
Set and edit predefined global typography styles (Primary, Secondary, Text, and Accent) or create new global text styles for use across your site. See Global Fonts for all details.

Theme Style
Theme Style settings are global settings that allow you to set default styling options for various elements, such as Backgrounds, Headings, Buttons, Images, and Form Fields. These settings override the theme styling settings and take their place, allowing you to use Elementor to set styles for elements not built by Elementor. By default, this will apply styles only to non-Elementor elements, for example, WooCommerce checkout fields, Contact Form 7 labels, 3rd-party headings, and much more. If you prefer, you can force these Theme Style settings to apply to Elementor-built elements.

See Elementor's Theme Style Global Settings for all details.
How to edit the elements' style locally?
You can edit each section, column, and widget locally in the Style tab:
https://docs.elementor.com/article/365-section-overview

https://docs.elementor.com/article/76-columns

https://docs.elementor.com/article/85-change-font

Settings
Control your site’s identity, including its Site Name, Site Description, Logo, and Favicon, right from Elementor’s Global Settings. Set the site's background and its mobile background as well. Control global layout settings, such as default generic fonts, site content width, default widget spacing, default page layout template, and more. Manage the Elementor Lightbox options, which open images, galleries, carousels, and videos in a 100% mobile responsive lightbox popup window. Edit your site's Custom CSS right from the Elementor settings.
You can also set the WooCommerce default pages and notice or disable the theme's custom implementation.

Theme Builder
What is the Elementor Theme Builder?
The Elementor Theme builder is used to create site part templates. These templates append and override the current WordPress theme’s page hierarchy, layout settings, and CSS styles and lets you customize every fundamental part of your WordPress site without coding (including your Header, Footer, Global Pages and Posts, Global Archives, WooCommerce Products, and Product Archives). Existing site parts include a visual indicator to inform you if a condition is applied to that site part. For example, a Global Post site part template may have a condition to only show for a particular category. A green indicator will let you see at a glance that this site part has a condition. A gray indicator indicates that a site part has no condition set.
You can manage everything from the Elementor Website Theme Builder main screen from one place. You can view every site part of your website and ensure it has all the page templates it needs.

How To Access The Theme Builder?
There are several ways to access the Theme Builder. Choose whichever is most convenient for you.
Method one: Go to Elementor > Theme Builder from the WordPress admin menu.
Method two: From within any page or post’s Elementor Editor screen, click the hamburger menu in the upper left corner of the Widget Panel, then select Theme Builder in the Settings tab.

Method three: Locate the Template link under "Edit with Elementor" menu in the toolbar:

Edit An Existing Site Part’s Conditions
Click the Edit Conditions link in the bottom left corner of the site part you wish to edit. This will directly open the Display Conditions editor for that site part. Check this guide for further information: https://elementor.com/help/conditions/

Edit An Existing Site Part’s Design
To edit an existing Site Part, click the Site Part’s label in the sidebar. This will open the site part’s details dashboard.
Click the Edit link in the top right corner of the site part you wish to edit. This will open the Elementor editor for that site part.

What templates does a theme use?
Each theme uses the WordPress standard page template hierarchy. Open the Elementor Website Theme Builder Main Page and view the templates you will need.
You should create a new template for each of the following:
WooCommerce templates will also include:
See Elementor's Theme Builder and Using the Theme Builder for more details.
FAQ:
How to edit the Site Logo image?
Step 1. Edit the global Logo image. Site Identity https://elementor.com/help/site-identity/
Control your site’s identity, including its Site Name, Site Description, Site Logo, and Favicon from Elementor’s Site Settings. From any Elementor page or post, click the hamburger menu in the upper left corner of the Widget Panel, then navigate to Site Settings > Settings > Site Identity


https://elementor.com/academy/how-to-change-and-style-your-site-logo-site-title/

How to set up the Home Page?
Any page you create can be set as a Homepage.

Please navigate to Appearance > Customize > Page Settings and select the static page. Now you can choose any existing page as a Home Page from the drop-down menu.
Please note that even if you want to display a classic blog on the front page, you must create a static blog page with the blog shortcode and follow the steps above. You do not have to choose "Your latest post" or
set any page as a blog post page. These options will enable the standard WordPress blog styling.
Check this guide for further information: How to set a page as a homepage?
How to style and customize the Header content?
Check this guide for styling the header area - including the logo and navigation sections, the cart icon, the Free Trial, and push buttons: How to edit the Header section?
How to style and customize the Footer content?
Check this guide for styling the footer area - including the logo, text, copyright, subscription form, social media icons, etc.: How to edit the Footer section?
How to edit the Header Menu Navigation?
WordPress automatically creates a menu of your pages for you, but the Custom Menu feature gives you complete control of what appears in the menu, where it seems, and the menu title. The page title you want to use will often take up a big part of the width of your header where the navigation menu appears. The custom menu allows you to shorten or change the name that appears in the navigation. We use a Custom Menus feature in all our themes. You must create one if you haven't imported the demo content.
Check this guide for further information: Theme Navigation
How to edit the page content?
The Elementor Builder is integrated into the VamTam Elementor Theme
To edit/build layouts, open any page in Dashboard > Pages > Edit with Elementor

Start Elementor Builder for a new page
When you create a new page, start Elementor Builder by clicking the blue button below:

Start Elementor Builder from the Toolbar:

Check this guide for further information: Guide to Elementor Builder
How to set up the Blog Listing Page?
With the Posts Widget, you can display a list of any post types, including custom post types, in various layouts and ways. This helpful widget can display posts from a particular category or other taxonomy, recent posts, and more.

Please check this guide for further information: https://docs.elementor.com/article/101-posts
How to set up a Blog Post?
You can edit the post category, tags, featured image, and excerpt in its backend:

Check this guide for further information: Guide to Blog listing and Blog posts
How to set up the WooCommerce plugin?
The theme is compatible with WooCommerce and includes full design integration and custom shortcodes.
If you don't need WooCommerce, simply don't install it, and all the features, codes, and anything required for WooCommerce will not be loaded. Vice versa, if you need to set up WooCommerce, just install it as you do with other plugins. Once installed and activated, the WooCommerce menu will be added to the WordPress main navigation menu on the left.
Check this guide for further information: Guide to WooCommerce
How to add Custom CSS to the theme?
There is a limit to what the theme options can do. When trying to customize colors, text, margins, padding, control an element's size, etc., options aren't always the best solution. The preferred way to do it is with your CSS. Check this guide for further information: How to add custom CSS / PHP code or modify the theme code
How to access the theme's online documentation?
Check the complete theme's online documentation at https://vamtam.com/support/
Theme Support
To help speed along with your request, we require that you follow the steps below before posting a ticket on the Help Desk.
Step 1
First, please take a moment to search this page and the other help guides, as the answer to your question is likely already here. You can press CTRL+F in your browser and search this page for keywords. Or, browse the topics in the navigation menu. It's the fastest way to get the answer you need!
Step 2
If your question has not been brought up, then please open a ticket and always include the following:
- Your live site URL that shows the issue
- The version of the theme and version of WordPress you are using
- Specific browser or device involved if applicable
- Detailed information describing the issue
- Possible screenshots of the issue
Step 3
You may include your WP & FTP login info to speed the process up.
Step 4
Let Us All Be Civil and Happy People.
Posting a ticket in the Help Desk
Before contacting us, please enter your purchase code in the VamTam > Dashboard > Register. We need this information for verification and testing purposes. Please also provide the URL of your installation.
If you have difficulties finding the purchase data, check out this guide: Envato Purchase data
If you have installed the theme on localhost, please provide the Item Purchase Code in addition to entering the purchase data in VamTam > Dashboard > Register

Envato Elements Clients are not entitled to Support from the Author. However, you can find hundreds of articles in the KnowledgeBase. If you need support, you can buy a license here.
Support Channels
VamTam provides theme-related support via our Help Desk, email, knowledge base & video tutorials.
Why not the Themeforest Comment Board?
1. Help Desk functionality is lacking - assigning, escalating, and prioritizing tickets is not possible.
2. It isn't easy to track communication.
3. It is a public channel; you can't send sensitive information - FTP/admin credentials.
Support Hours
Our general support hours are Monday to Friday, 0 - 24h. During this time, we can generally provide feedback on any support queries within 6 - 14 hours, while we will also commit to answering any questions during weekends and holidays within 24-48 hours.
The Scope of the Support we Provide
All our items come with free support, and we have a dedicated support team to handle your requests.
We only cover support for our themes and cannot give general WordPress support that isn't related to our themes. For general WordPress support, you will have to use the Video Guides for Beginners and www.WordPress.org/support
We are not able to provide support for code customizations or third-party plugins. We understand that there is a fine line between what is considered support & modifications. So while we will try to help you with any query (support or modification), we cannot provide extensive help in terms of modifications. Technical support will thus take priority over modification support.
Definition of Modification Support
If you request modification help, which only requires us to publish a couple of lines of code, we will gladly assist you. If your query requires more than that amount of code to be published, we can only provide guidance, and you would then need to hire a developer if you don't have the skills to implement it yourself.
Bug Fixing
Our commitment is to fix all theme bugs as quickly as possible after they are brought to our attention. We can fix bugs within 24 - 48 hours during our general support hours.


